Fidelity Independent Wireframe
Wireframing becomes more and more important to website and application design nowadays. Wireframe is essentially a kind of prototype, it can clearly represent the layout of the screen, providing appropriate information about the design. But there is no explicit definition of how many details should be included in a wireframe, the 3 figures below are all wireframes, although they are so different.



It is obvious that they are visually different, but actually they are just the same design with various degree of fidelity.
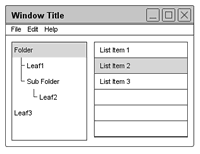
Low-Fidelity Wireframe:
 The
figure on the left is a low-fidelity wireframe. It is more like a hand
drawing sketch, if you have paper and pencil, you can make it in a minute.
Low-Fidelity wireframe is very suitable for confirming the requirements
with the clients, since it focus on the crucial factors only, the clients
will not be distracted by the details. What's more, the low-fidelity wireframe
give the clients a suggestion that "nothing is done yet", so
the clients will not feel it is too late to change everything. On the
other hand, an "ugly" wireframe also encourage the clients to
draw what they think on the paper.
The
figure on the left is a low-fidelity wireframe. It is more like a hand
drawing sketch, if you have paper and pencil, you can make it in a minute.
Low-Fidelity wireframe is very suitable for confirming the requirements
with the clients, since it focus on the crucial factors only, the clients
will not be distracted by the details. What's more, the low-fidelity wireframe
give the clients a suggestion that "nothing is done yet", so
the clients will not feel it is too late to change everything. On the
other hand, an "ugly" wireframe also encourage the clients to
draw what they think on the paper.
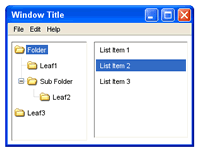
High-Fidelity Wireframe:
 The
figure on the right is a high-fidelity wireframe. Visually it is very
close to the final product, normally you could not make it manually, a
specialized tool is needed in this case. High-fidelity wireframe will
be needed for detailed design and functional spec, it give an unambiguous
preview of the final GUI, so that the development team can work on it.
If we add some interaction to the high-fidelity wireframe, it will be
very suitable to perform the usability testing.
The
figure on the right is a high-fidelity wireframe. Visually it is very
close to the final product, normally you could not make it manually, a
specialized tool is needed in this case. High-fidelity wireframe will
be needed for detailed design and functional spec, it give an unambiguous
preview of the final GUI, so that the development team can work on it.
If we add some interaction to the high-fidelity wireframe, it will be
very suitable to perform the usability testing.
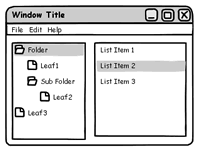
Medium-Fidelity Wireframe:
 The
figure on the center is a medium-fidelity wireframe. Medium-fidelity wireframe
is the middle approach, it can be created manually if you have paper,
pencil and ruler. It has less details than the high-fidelity wireframe,
and looks more neat than the low-fidelity wireframe.
The
figure on the center is a medium-fidelity wireframe. Medium-fidelity wireframe
is the middle approach, it can be created manually if you have paper,
pencil and ruler. It has less details than the high-fidelity wireframe,
and looks more neat than the low-fidelity wireframe.
There are many discussions about which fidelity degree should be chosen, but there are no best answer since you have to make decision according to the situation you meet. You may have to create different wireframes for different targeting people, or you may need different wireframes at different design phases.
Creating multiple wireframes means more workload. Is it necessary to create another wireframe for different fidelity? Can we just merge those wireframes for the same design together?
Fidelity Independent Wireframe:
It is an important concept in the design of ForeUI, the wireframes in ForeUI are actually fidelity independent. Since we make the wireframes skinnable, we can choose various UI theme to render the wireframes, with different fidelities.
Here is a table that group the UI themes in ForeUI with fidelity categories:
Fidelity Category |
UI Theme |
|---|---|
Low-Fidelity |
Hand Drawing |
Medium-Fidelity |
Wireframe |
High-Fidelity |
Windows XP |
Mac OS X |
In ForeUI, we can switch the UI theme of wireframe at any time. So it is possible to export the wireframes with various fidelities for different purposes. Wireframe once, use it anywhere :-)