ForeUI V1.40 is available now! This update is the one we scheduled for a long time. The key enhancement is to give Mac users a better experience.
Download & Installation
Before ForeUI V1.40, Mac users can only use the .tar.gz package, extract it and launch the application via launch.jar or the launch.sh shell script. It works but the experience is bad, Mac users never install software like that 🙂
Now we have made the enhancement, you can download the “ForeUI.dmg” disk image file. Double clicking the file in Mac OS will mount the disk and you can find the “EaSynth ForeUI” application inside, you can copy it to any place you want, or drag it to the dock for future usage.
Adjustments for Mac OS
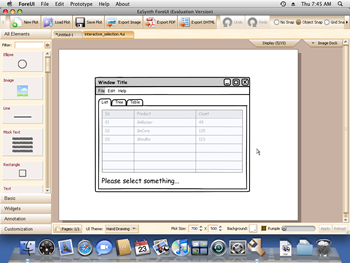
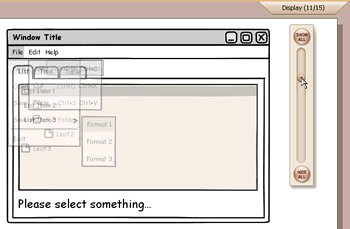
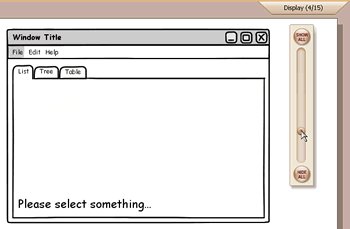
When running in Mac, ForeUI will have some different behaviors then before, including:
Other Enhancements (for All Platforms):
Directly access web browser in JRE5
If run older version under JRE5, ForeUI can not popup web browser window when it need to visit a URL. Now it is improved and ForeUI always able to access web browser.
Auto unify the format of boolean value in expression.
When editing expression for condition checking, we may need to use boolean value for comparation. Actually one the lower-case true/false values are acceptable, in order to avoid the confusion, the expression editor will auto-correct the boolean value to lower-case form.