If I create a key-up key-down event and associate some action with it, whenever I touch the keyboard the action will occur. For example, I set a key_down event in some page deep in my plot as a page event, I associate a Go_To_Page with the event. When I start a simulation and the first page requires I enter some data – I immediately of to the page specified in the key_down event down in the plot. Likewise, if I select an element on the page deep in the plot and create a key-down event with some action, when I start the simulation, at the very beginning, the very first key press, that action takes place.
Help!
Thanks – Lawrence Hate
3 answers
Hello Lawrence,
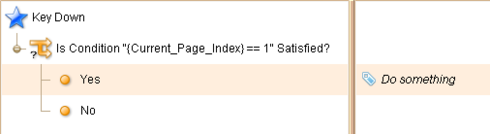
The keyboard events are kind of different than other events: they are always global events, and will be triggered anywhere. To handle a key event for specific page, please try this:
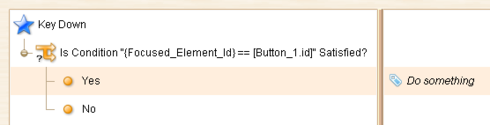
If you want to define a key event handler for specific element, please try this:
Thank you, that helped. What I am doing is using the keyboard to simulate an event from a server. In other words, you are looking at a page showing a map of something – all of a sudden, a red circle appears on the map that indicates an event out in the real world. I trigger this in the simulation by touching any key on the keyboard. So this works now, however, I cannot toggle BACK to the original page. In other words I have code on the page that when a key-down even occurs, checks to see if the page index is that of the “clean” page, if it is it goes to “dirty” page. Bingo – works fine. Then I have similar code on “dirty” page. On a key-down event it checks to see if the page index is of the “dirty” page and if it is it goes to the “clean” page. This last bit does not work, I can only go one-way, from the “clean” to the “dirty”, it seems it does not see any other key presses or ignores them.
Thank you,
Lawrence
Thanks – I need to run some more tests but I think I have the demo working okay now.
Nice tool!
Regards – Lawrence Hare
This question is now closed


Each page can have its own behavior. If the behavior is triggered by keyboard event, you just need to add a checking before actually execute some actions (as shown above). The behaviors on different pages can work as they are designed, without messing up other pages' behavior.