I was wondering if it is possible to add an event to a button that allowed me to move through tabs, even if they are part of the same element?
For example, a”Next” button on the Tab 1 will take me to Tab 2.
3 answers
Hi Quinn,
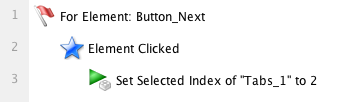
That is easy, just define the behavior of button like this:
The button will bring you to the second tab.
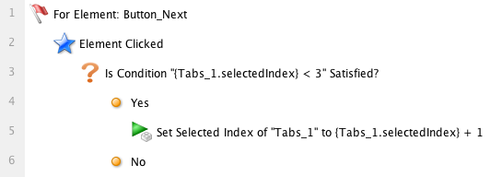
If you want to have a button that can always bring you to next tab, you can try something like this:
Here the number ‘3’ is the total number of tabs. You may also want to disable the “Next” button if the last tab is selected:
Thanks so much for the reply! I know I’m a little late getting back to the thread, but I’ve got a bit more complicated question along the same lines.
Say, for example, I have a 3 Vertical tabs (A,B, and C), and in each Vertical tab I have 3 regular Tabs (A1, A2, A3, B1, B2, B3, C1, C2, C3). Is it possible to have a button in, say, A1 that will take you to B3?
I have been playing about with it for some time now, and cannot figure out the sequence that would allow such a behavior, if there even is one.
Thanks again! I’ve really liked the program and decided after the free trial to buy a subscription. Keep up the great work
Hi Quinn,
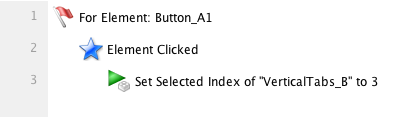
I am not so sure what you mean “take you to B3”. If you mean switching the Vertical tabs B to tab B3, that is easy:
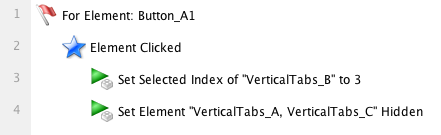
If you want to hide A and C, and only show B, you can do it like that:
If you think A, B, C should never be shown in the same time, you can put them in different pages, and just switch pages when clicking the button (using the “Go to Page” action).
This question is now closed