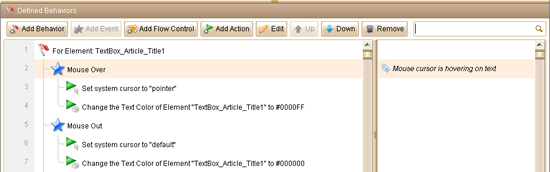
The coming ForeUI V3.0 will use a new GUI framework that allows moving, resizing and docking of any view. That will definitely make better usage of the screen space. In V2.xx, the action editor is not visible until you press Ctrl+D or explicitly show it by clicking menu or button somewhere. From V3.0, the action editor becomes a dock-able view, which will be docked at the bottom of the GUI. Thus you can review the behavior definition and GUI layout at the same time.

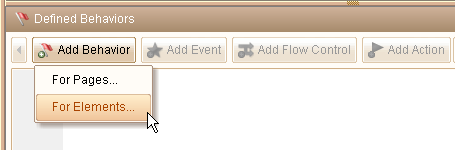
Different than V2.xx, this view is not showing the behavior for just one element or one page, it will list the behavior for all elements and pages instead (when no filter is applied). So it is possible to review all behavior definition in the plot in this view. The cost is that you will need to specify the owner of the behavior first. ForeUI will support two kinds of behavior owner in 3.0: element and page. In the future, ForeUI will support more owner types, such as tag (elements that has the given tag).

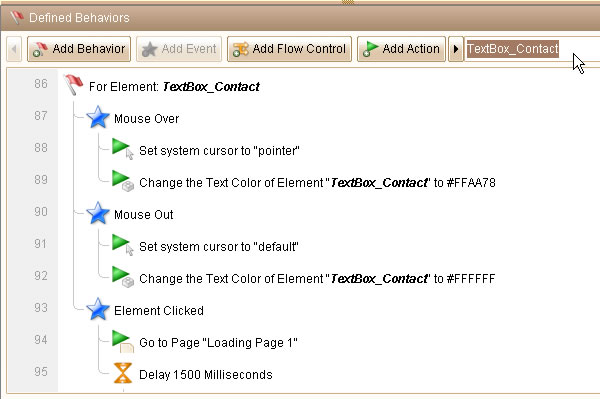
On the top right corner of this view, you can input any keyword to filter the behavior list. Only the definitions that contains the keyword will be shown, the keyword will be highlighted in the list as well.

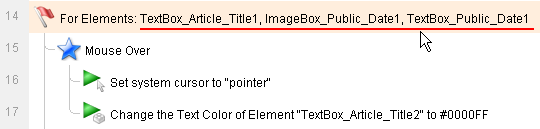
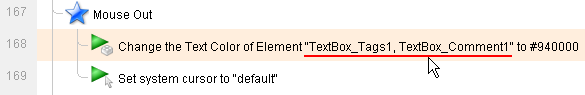
An important improvement is that you can defined the behavior for multiple elements at the same time, just choose multiple elements as the behavior owner:

Thus they will have the same behavior when the same event is triggered on them. Also you will be able to manipulate multiple elements at the same time, just choose them together as the target of the action.

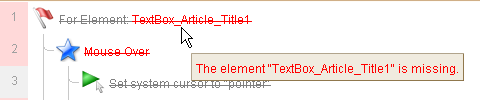
The new action editor even has the ability to detect errors. If you defined an event handler for an element, and delete the element later, you will see the event handler will not take effect and is marked as deleted in the view.

This feature can reduce the errors on expression, and avoid (most of) the Javascript errors in simulation.
That’s the new generation of action editor, hope you will like it 🙂