Hello everybody, today we released the V1.30 of ForeUI 🙂
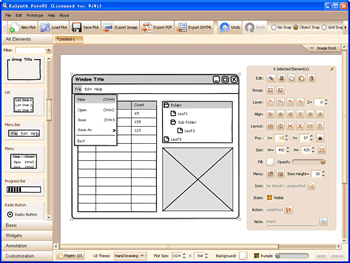
This version is really exciting, since it provides a brand new UI theme: Hand Drawing. That means ForeUI can be used to create low fidelity wireframe now. What’s more, we can freely switch the fidelity of wireframe in ForeUI.
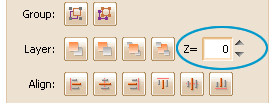
Another new feature is the z-index input field, now we don’t have to guess the z value of element:
This version also contains some enhancements and bug fixings:
- Enhancement: Exporting the rumple effect to DHTML.
- Enhancement: Auto check new versions when startup.
- Fixed Bug_0063: The text label collapses spaces when simulating.
- Fixed Bug_0064: After dragging the opacity slider, too may opacity records in undo history.
We’d like to express our great thanks to Cristian Prundeanu, he gave us so many good suggestions on our support forum. Some enhancement and bug fixings above are required by him. Thank you Cristian Prundeanu, we are so happy to get so many useful feedback from you 🙂
Also we want to thank Louis Marshall here, he gave us many suggestions via email, that help us a lot! Thank you Louis Marshall, you are such a good guy 🙂