As I remember, ForeUI V2.xx has entered the maintenance phase for about one year, which means we have not added new features into ForeUI for a year. After so many effects, we finally released the ForeUI V3.0 beta! Now you can download it here, and feel free to let us know your feedback.
It is recommended to use the new version to create a new project. If you want to use it on previously created project, please backup your data beforehand. Remarks: we are still working on the documentation and resource store.
The new version offers many new features and enhancements, my previous posts (this, this, this and this) just introduced a few of them. So today I will continue my introduction of V3.0.

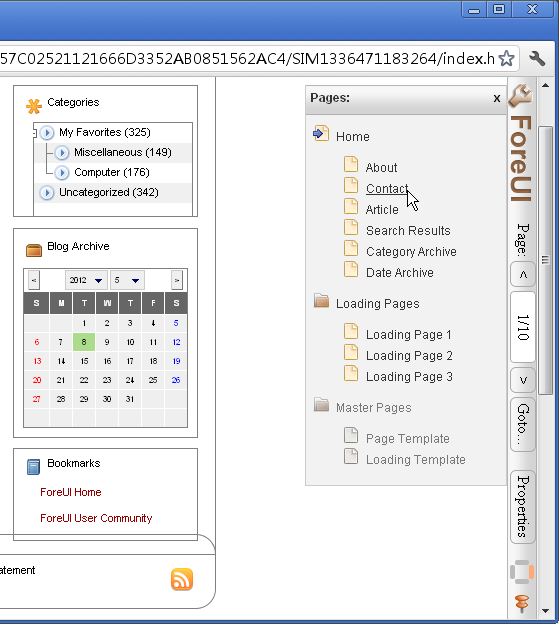
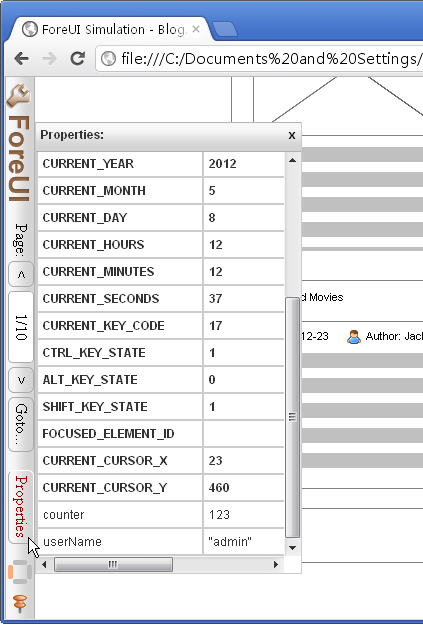
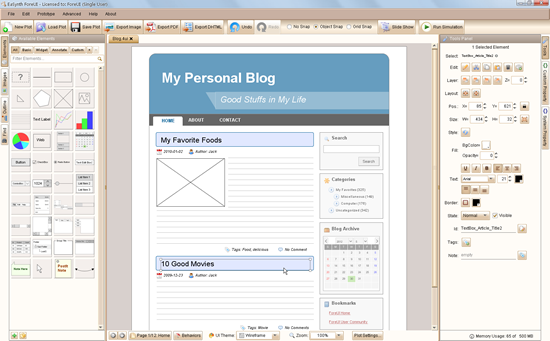
All tool windows are docked on left, right and bottom side, and you can use hotkey to show/hide them. If you have ever used previous version of ForeUI, you will find that the GUI of V3.0 becomes even simpler. For example, the element list on left side is simplified: all elements are listed in one panel and you can use tags to filter them. There are many enhancements like that, and you will see.
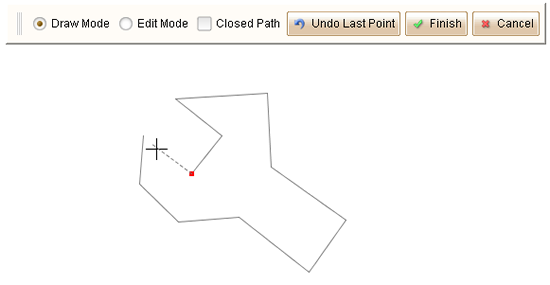
From this version will will see a new element named “Polygon”, which allows you to create special shapes. When you drag the element into editing area, or click the element and then click in the editing area, you will start drawing the polygon.

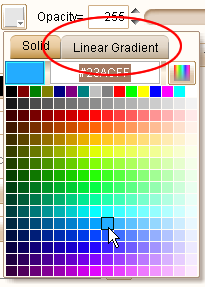
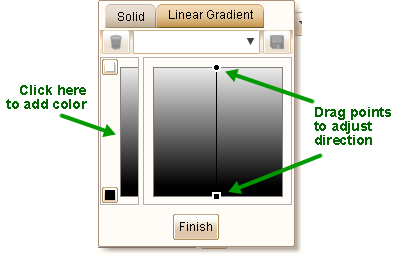
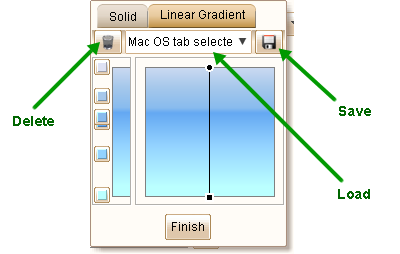
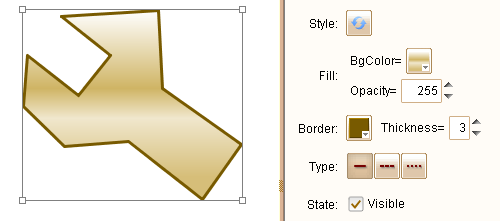
You can edit your polygon with “Draw Mode” (click to create new node) or “Edit Mode” (draw to move any node). After clicking the “Finish” button you can then configure its background color and border color etc.

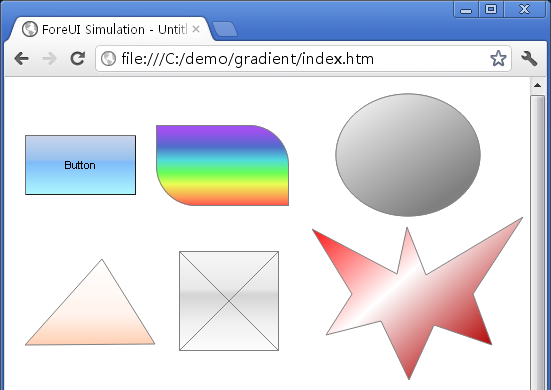
As you can see, with this flexible polygon element, you can define special shapes on your web/software UI.
Hope you will like V3.0 beta, and I will continue introducing new features next time. If you are interested, here is a list of new features and enhancements in V3.0 beta.
As for the license, if you purchased your license for less than one year, you will be able to use your license key on V3.0. Otherwise you will need to re-order the new license key for it (the price is raised now).