Happy New Year to you all!
Today ForeUI’s first release in Year 2011 is out! Want to know what’s new in V2.65? Please read on.
Animated GIF Support
Now you can insert animated GIF files into your prototype, and they will be really animated in simulation! So far there are four types of elements support this feature: Image Box, Window, Tree and Multilevel Menu. With our on-going effort, more elements will support this.

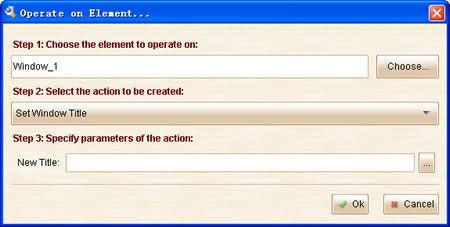
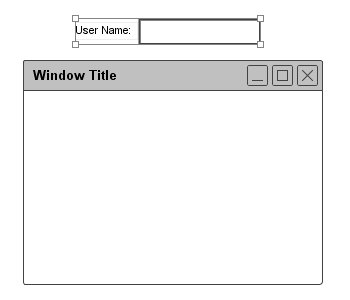
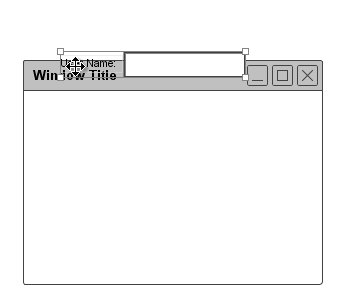
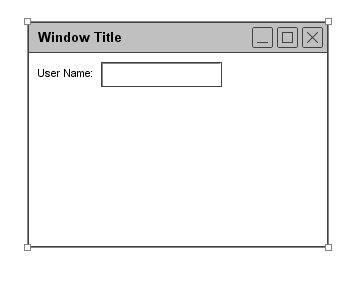
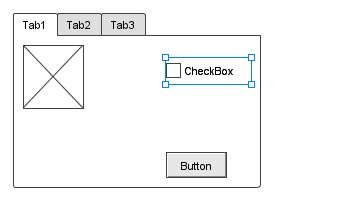
Change Window Title in Simulation
The Window element supports a new “Set Window Title” action, which allows you to change the window title in simulation. The new title supports property, so you can include some dynamic value in the window title.

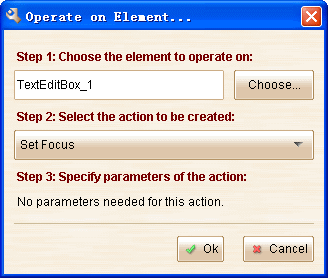
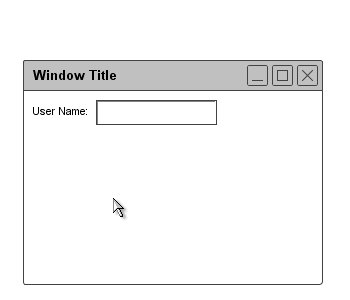
Set Focus in Simulation
The TextEditBox and Spinner elements now support a new “Set Focus” action, which will set focus on the specific element. This can be used to set the default focused element when page is loaded.

Some Enhancements:
- Show image button on floating tool pane for MultilevelMenu element.
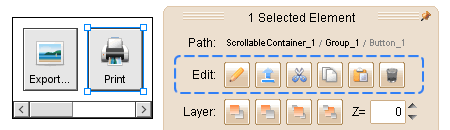
- Enable hotkeys for cut/copy/paste/delete on embedded element.
Fixed Bugs:
- Bug_0271: “Mouse Out” event for Multilevel Menu is triggered when mouse is hovering on the element.
- Bug_0272: The delay value in “Pause a while” window should be selected by default.
- Bug_0273: Can not start selecting from above of plot.
- Bug_0274: The title of Window element does not respect the default font settings.
- Bug_0275: Table column become wider in simulation.
- Bug_0276: Table column widths should be synchronized in edit/view modes.
















ForeUI V2.67: Add Note in Action Editor
Hello everyone, we are back from vacation so it is time to roll out a new version 🙂
Comparing to previous updates, it one is not so big and it contains one new feature and three enhancements, as we need some time to warm up after the long vacation.
Input Note in Action Editor
This feature is scheduled for quite long time. It is very useful to explain the actions associated with element or page, just like the comments on source code.
In V2.67, when you open the action editor for element or page, you will see a new sub view on the right, which can list all notes for the actions.
To add or edit the note for entity, just choose the “Edit Note” item from the context menu, or just double click the row in the not view.
The note view is resizable and you can hide it by dragging it to rightmost border. The note can still be shown in the floating tooltip.
Multirow Note Editing
Now the note editing can support multirow, no matter for element’s note or action’s note. Just click the “Multirow Note” checkbox to toggle the single/multiple row modes.
Other Enhancements: