Dear ForeUI users, it has been a while since ForeUI’s last update, and today we finally bring you the good news: V4.0 beta is available now!

Why BETA First?
Why beta version instead of an official release? Has this version get tested before releasing? The answer is YES, we already went through 15 iterations in alpha phase, and we are sure this beta version is usable (and much better than older versions).
The real reason that we have it as beta, is this version contains a lot of new features and enhancements, and we don’t have time to update the documents for them. Since today, we start to blog about the new features and enhancements in V4.0, and these content will also be updated to ForeUI’s documents. We are expecting to have the documents all up to date in about a month, and fix some bugs if we found any, then we release the V4.0 official version.
How to Upgrade?
If you run the older version of ForeUI, you will get the notification about the new version. However you will not be able to upgrade directly in the software, instead you will have to download the new version here, then install it.
Since this version, ForeUI supports Java 7 and higher. If you are using Mac OS X, the system will not complaint about the requirement of legacy Java run-time anymore. If you download the installer for Windows, it contains the latest Java 8 run-time (both 32bit and 64bit) in package and will install the suitable one in your system.
If you already have a license key that younger than one year (purchased after 2014.7.21), you can use that license key directly on this version. Otherwise you can use the public beta tester license key below for testing (it will be expired in about a month):
NWE3NDI3OGM4MDU4M2RlMTdkZDQzMzdlOWNjM2NmYTRRBE1pNTRxEE1UUTBNREl3TWpNek53PT1g
GFZqUXVNQ0JDUlZSQklGUmxjM1JsY25NPWEITWpBd01BPT1QCFJtOXlaVlZKcBBNVFF6TnpRM05E
WTFNUT09YmY0YmEwZTBjZmJiODAwOGRiYzM3ZWE2NWVmMTQ0MjY=
Should I Use This Version?
If you are new to ForeUI, we encourage you to use this new version. Comparing to the older versions, it is much more powerful and can do better work in the major of cases.
If you know ForeUI well, and you are about to start a new project, we encourage you to use this new version. You will feel comfortable to work with it and find the new features and enhancements very helpful.
If you are working on a old project with ForeUI, we suggest you not to use this new version to work on it. Although we worked hard on the compatibility, there are still some angles that we have not considered. If you really want to try it, please make sure to backup your plot file (ForeUI will actually do it for you, when you load the old plot in new version). In the worse case, if your are unhappy with the new version, your work on the new version can not be ported back to the older version (means you lose the work on new version, if you still keep the plot backup).
Please notice that, since this version, ForeUI uses a newer format to store the plot data. For this reason, the plot file created with new version could not be loaded by the older versions. However, plot files created with older versions could be loaded by the newer version.
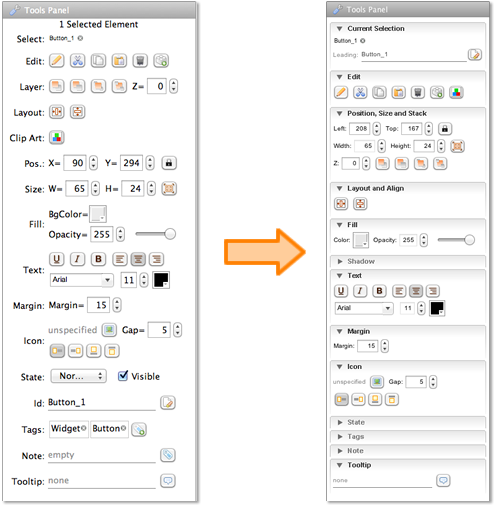
What’s New?
There are many new features and enhancements in this version. You can find a full list of them here: http://www.foreui.com/history/
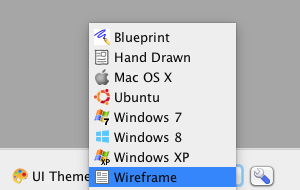
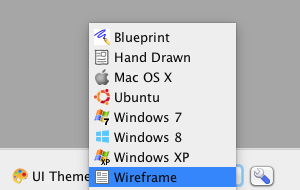
The most obvious new feature is the two new UI themes: “Windows 8” and “Ubuntu”. The “Blueprint” UI theme has been added to the default UI theme list too. So now there is 8 UI themes available by default.

In the coming few days, we will continue blogging about the new features in V4.0. Considering the leak of document of the new version, those blog posts may be the best materials to cover these new features and enhancements. So please stay tuned 🙂