ForeUI V1.37 is just released!
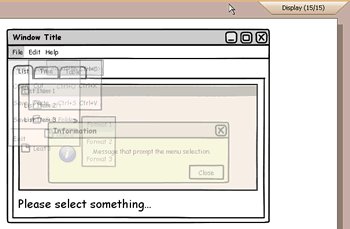
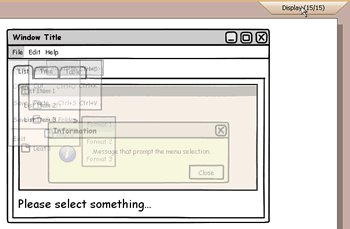
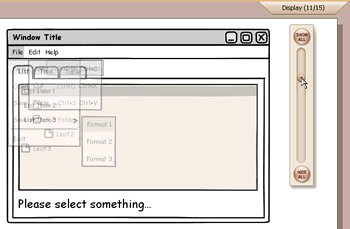
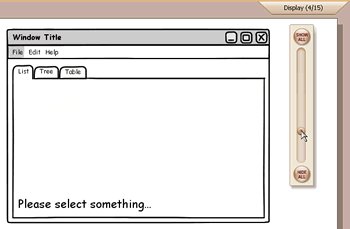
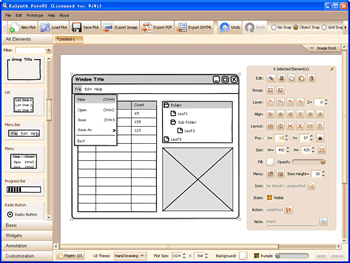
The most interesting update is the “Display Control” new feature, you can see a new button on the top-right corner with text “Display(?/?)”, you can click it to see how it works. It can exclude some elements for editing, so that you can easily work on the elements overlapped by others. This feature can partly solve the problem mentioned in the “Easy element select / hide-show elements” topic.
Please keep in mind that this feature is to ease the editing for complex wireframe, it only affact the display and will not affect the data. So just feel free to use it and it will NOT really delete your elements 🙂
Here is a gif animation to show how it works (click to view bigger figure) :
Another two enhancements in this version are:
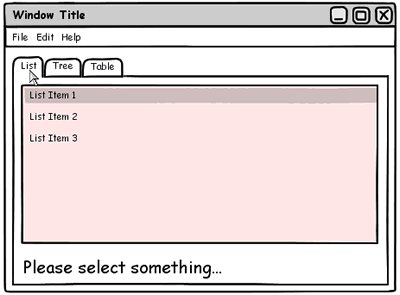
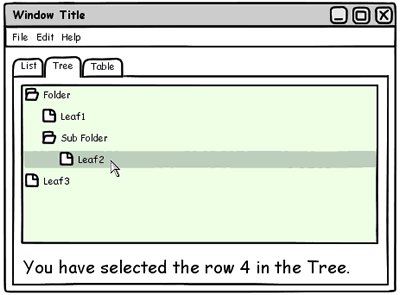
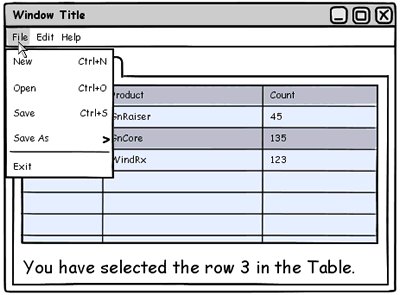
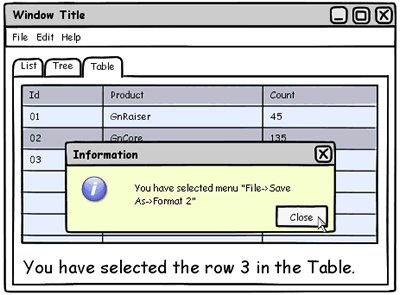
Menu Bar/Tabs/Table can escape the comma in content.
It is discussed in the “Commas as delimiter for table columns causes problems” topic, thanks Ari and John for the suggestions!
UI theme switching can take effect without pressing “Apply” button.
Now we can change the UI theme without the additional clicking on the “Apply” button, so changing the them just need two clicks now 😉
Also there is a bug fixing:
Bug_0073: Copy/Paste element does not update its behavior correctly.
This bug is similar with the one on page copying (Bug_0068, fixed in V1.35), but it is for element copying instead.