This version bring us four new features:
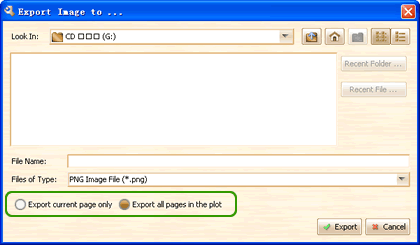
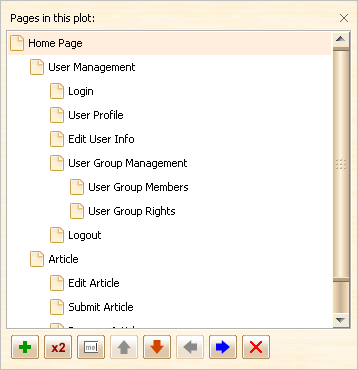
1. Multipage Exporting:
Now we can export the multipage mockup to images with only one action.
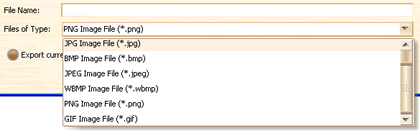
2. Export to More Image Formats:
Now we can export mockup to PNG, JPG, GIF, BMP and WBMP images.
3. New Element — Triangle:
It is useful when we want to create irregular shapes in our prototype.
It is a small enhancement, when we are editing singlerow text, we can always press ENTER to finish editing. But if we press ENTER in multirow text editor, it will just move the caret to the next line. Now we can press CTRL+ENTER to finish editing for multirow text editor.