ForeUI V1.25 is released! What’s new in this version? Here it is:
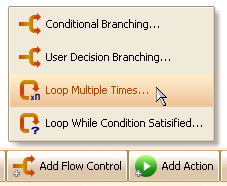
- New Feature: Support loop in workflow simulation.
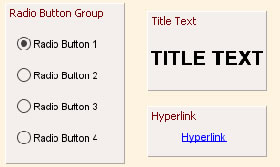
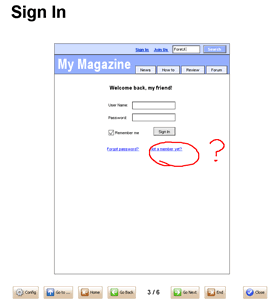
- 3 New Customized Elements: Hyperlink, Title Text and Radio Button Group.
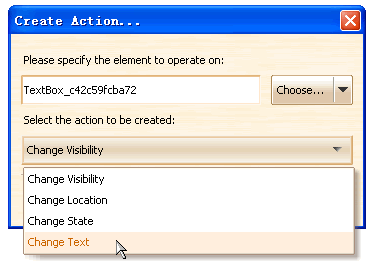
- Enhancement: Simplify the action editing process.
- Fixed Bug_0052: Create customized element with a group, the behavior on members can not work (lost target).
- Fixed Bug_0054: Should show customized elements in “All Elements” category.
- Fixed Bug_0055: Inserted property should replace the current selection in expression.
- Fixed Bug_0056: Cancelling element selection should recover the previous selection.
From now on, we can use loop in the workflow simulation. This feature is very useful when designing an interactive prototype. Now we have event handling, flow control (loop and branching) and actions, we can really make something that works on the web browser!
Three new elements are added: Hyperlink, Title Text and Radio Button Group.
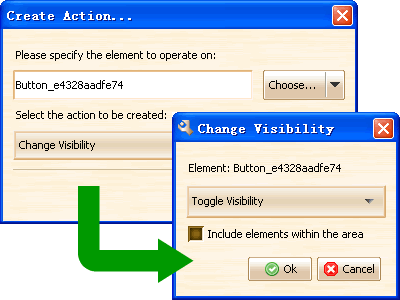
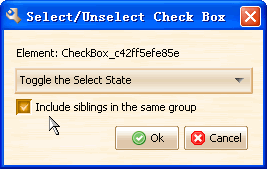
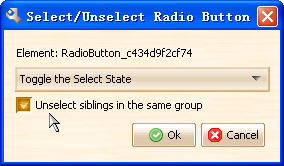
There is an important enhancement in this version. In the previous version, when we create an action the operate on the element, we need to work on 2 popup windows, that’s really confusing:
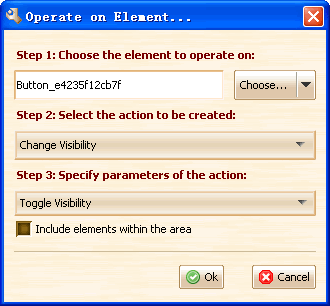
Now we have put them together (see figure below), much more clear, isn’t it?
Now the latest version can be downloaded here. You can also launch the online demo.