I am so proud to announce that ForeUI V1.20 is released today. Different than previous minor update versions, V1.20 is really a milestone! Many important features are available from this version, here is the list:
New Feature: Interactive simulation on web browser.
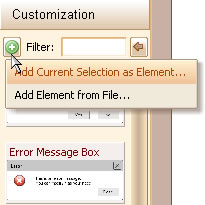
New Feature: User customized element supported.
New Feature: Export prototype to DHTML.
New Feature: Allow adding note to element.
New Feature: All elements support visible property.
New Feature: Text edit box support multirow property and encrypt property.
Enhancement: allow closing the page management dialog by clicking the plot area.
Fixed Bug_0044: Save plot file may meet exception.
Fixed Bug_0045: Caret display incorrect when text edit box is empty.
Fixed Bug_0046: Changing UI theme should affect all pages.
Fixed Bug_0047: Without copying first, cut an element then undo the action, exception will occur.
I can not introduce all these features detailly today, instead I will write some other articles to do that. The most important new features are the first two: Interactive Simulation & Customized Element Support
As we promised before, ForeUI provides interactive simulation feature now. The prototype will be simulated as DHTML and run in your web browser. It is definitely different than slide show, it is interactive so that your prototype can provide real user experience.
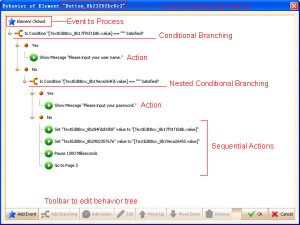
Customizing element is also important, we can create our own element now! The customized element can have its behavior, so it is not only a reusable GUI but also a reusable logic component! The customized element will be stored as *.fce files, the installation package contains some examples in the “customize” folder (they are some message windows, you can close the window by clicking the button on it in simulation mode).
More details will be introduced latter 🙂