ForeUI V4.6 is just released. Since this version, it is possible to dynamically add or remove item for the ComboBox element in HTML5 simulation.
Add/Remove ComboBox Item on the Fly
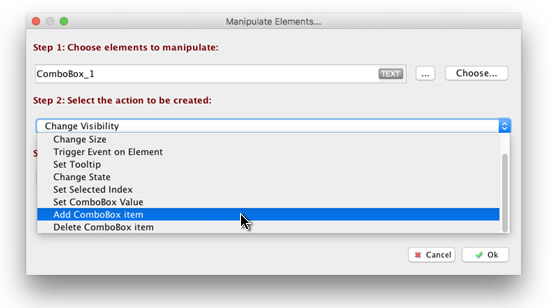
This is achieved by the two new actions supported by ComboBox element. You can find the “Add ComboBox Item” and “Delete ComboBox Item” actions in the drop down list in “Manipulate Elements…” window:

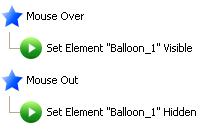
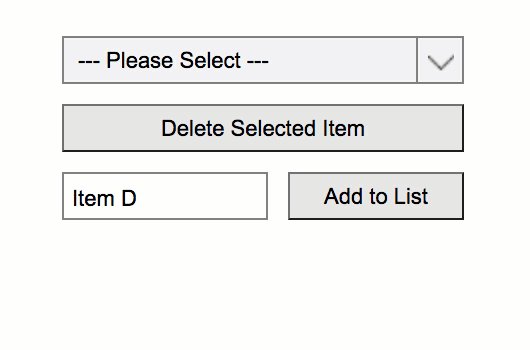
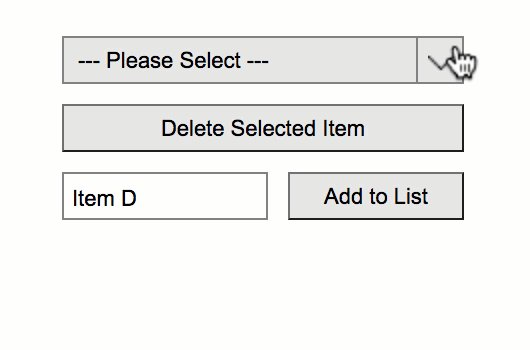
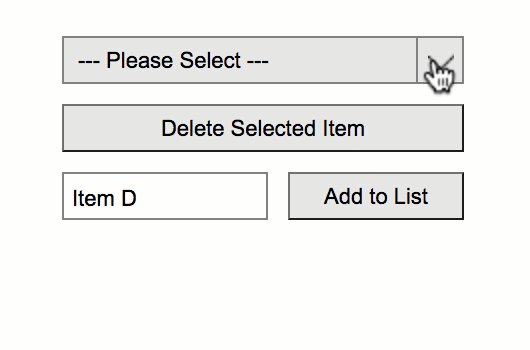
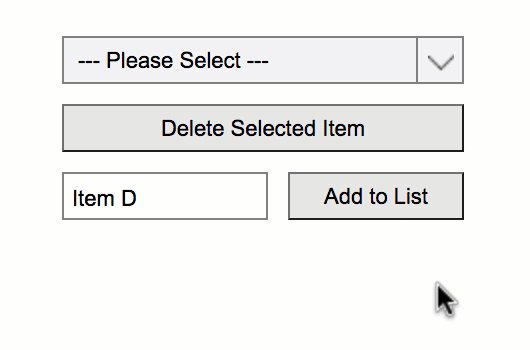
By invoking these new actions, you will be able to add new item into ComboBox, or remove specific item from ComboBox in the HTML5 simulation. Below is a very simple example to show how to make use of these new actions:

With these two actions your HTML5 simulation can show the audience different drop-down list according to previous interactions, and make the simulation much more like the real web application.
Interactive Elements in Edit Mode
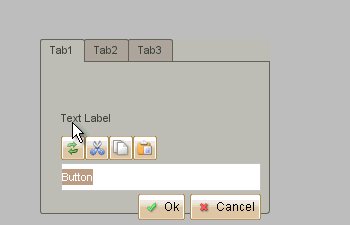
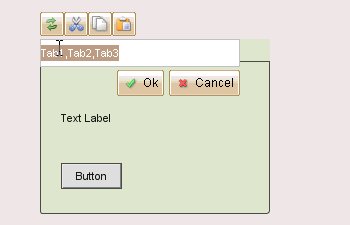
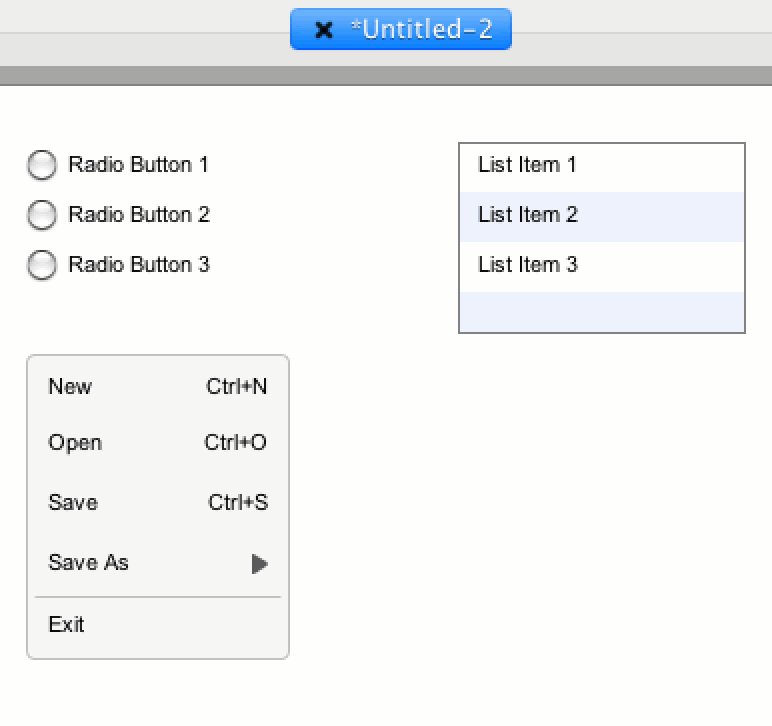
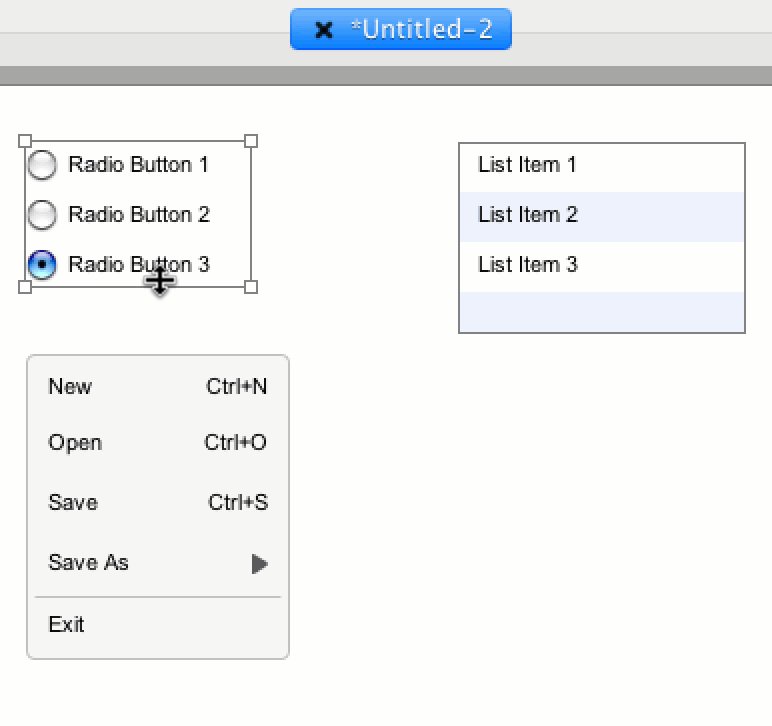
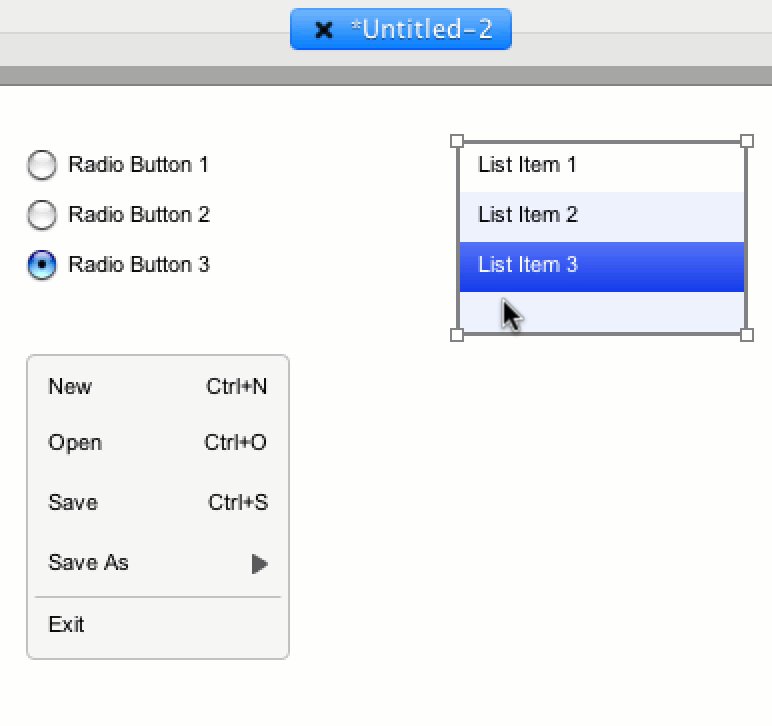
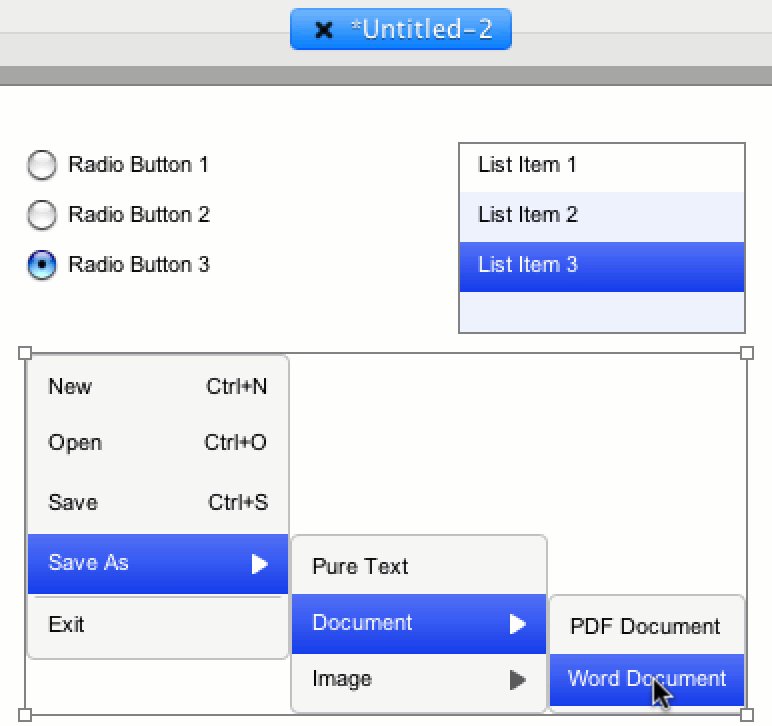
Now the Menu, Menu Bar, List and Radio Button Group are interactive elements in edit mode now. It means you can click on these elements and interact with them in edit mode, just like interacting with them in HTML5 simulation. This makes it more intuitive to specify the current selection of these elements in edit mode.

How to Get the New Version?
You can download the latest version from the download page, or upgrade directly within ForeUI if you already have any 4.x version installed.
If your ForeUI license is more than one year old, you may need to renew your license to use this version.