Dear ForeUI users, ForeUI V4.5 is now available! Let’s see what’s included in this new version:
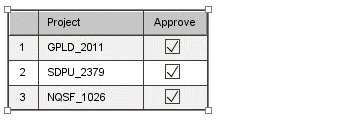
Set Starting Page for Simulation
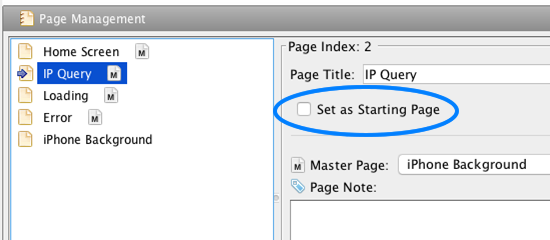
Now you can set the starting page for HTML5 simulation, no matter where the page is located. Before V4.5, the starting page is always the first available page, and you need to define some behavior in the first page to jump to the starting page you want. This task can be done much easier now, and you only need to tick the checkbox in the page information panel.

It is as simple as that, once you set a page as the starting page, it will be the default page when you run the HTML5 simulation in web browser.
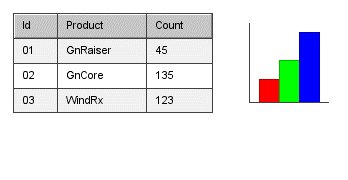
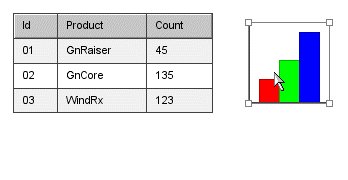
Quick Define “Manipulate Element…” Action
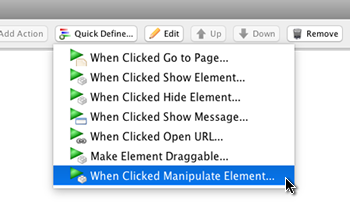
In this version, we added another quick define action, which allows you to quickly manipulate elements.

After clicking this new menu item, the “Manipulate Elements…” window will show up and you can immediately choose which elements, and how to manipulate them. The behavior will be defined automatically and added into the behavior panel.
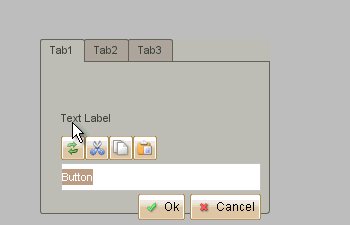
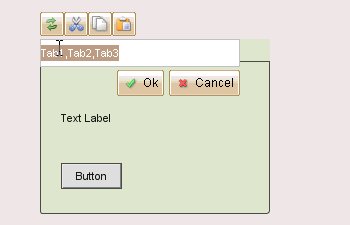
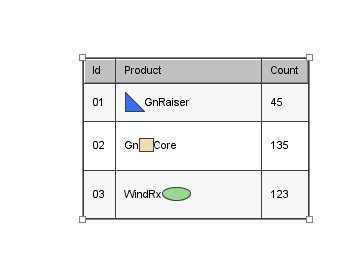
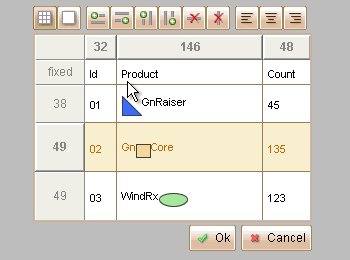
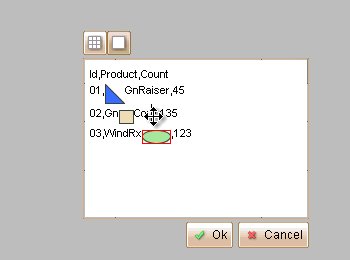
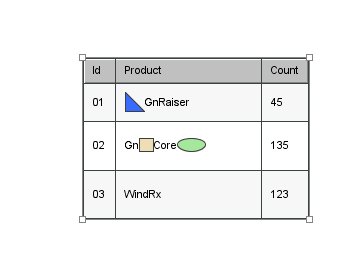
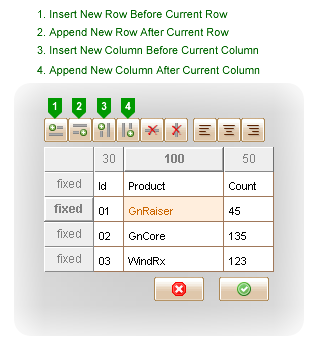
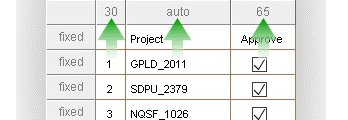
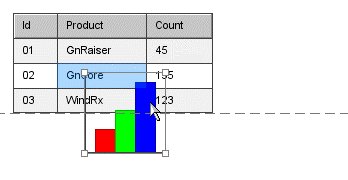
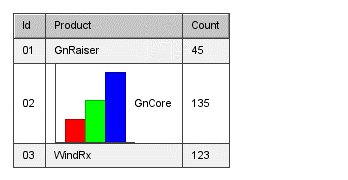
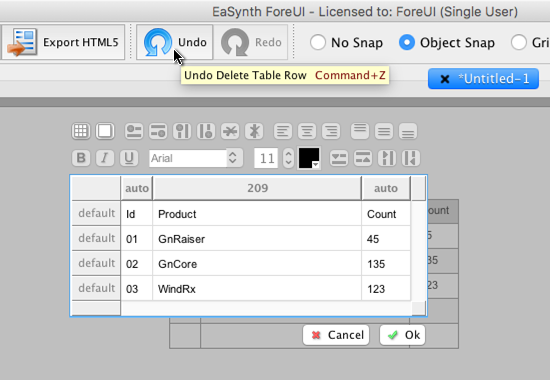
Support Undo/Redo for Table Editing
A rather big enhancement in this new version is to support undo and redo operation for table editing. In previous versions you can not undo any modification when the table editor is opened, now you can undo/redo every step of your table editing. This enhancement makes table editing much easier as you don’t need to be too careful, and every mistake could be undone.

How to Get New Version
You can download the latest version from the download page, or upgrade directly within ForeUI if you already have any 4.x version installed.