Hello everyone, it is another biweekly update today. The new V2.25 version has some improvements on new table editor, provides smarter zooming and proxy settings and includes some bug fixings.
Table Editor Improvements
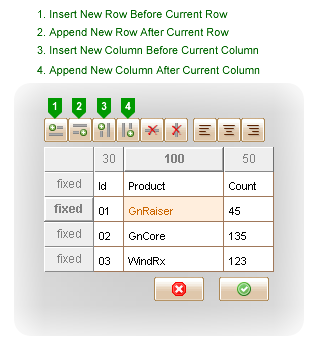
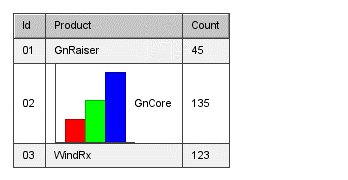
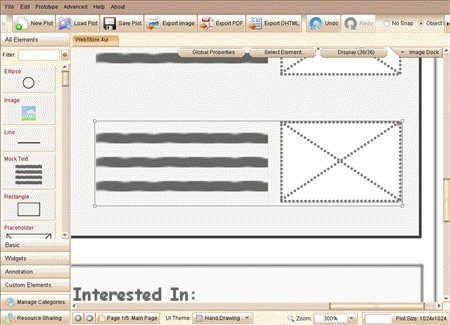
In previous version, the table editor can only insert new row or column before the current one. Now we’ve made the improvement, you can append new row or column after the current one. The figure below shows the details:
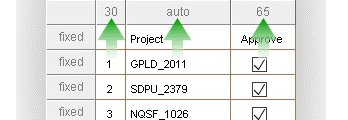
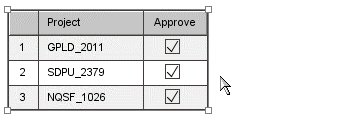
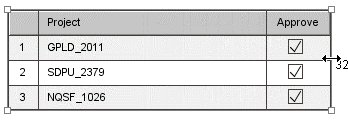
Also we’ve made an enhancement on table resizing: only the columns with “auto” width will be scaled during the table resizing. That means you can fix certain columns’ width during the resizing. The columns with “auto” width will allocate their actual width from the remained space. If more than one column has “auto” width, they will allocate their widths according to their content. So you can add some space characters into table cell to increase its acutal width.
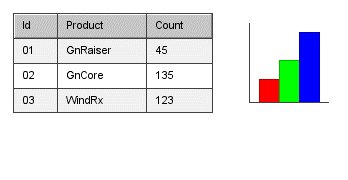
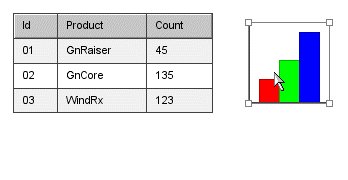
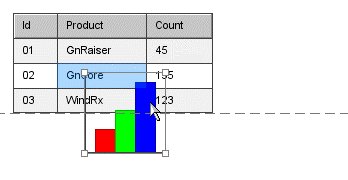
Another enhancement is to auto enlarge table cell (and table) if the table cell is not big enough to hold the newly embedded element. This feature will be activated after you hold right key to drag an element into the table. If you want to use this feature, please make sure to turn on the “Auto resize eement after editing its content” option in the settings window.
Smart Focusing after Zoom In/Out
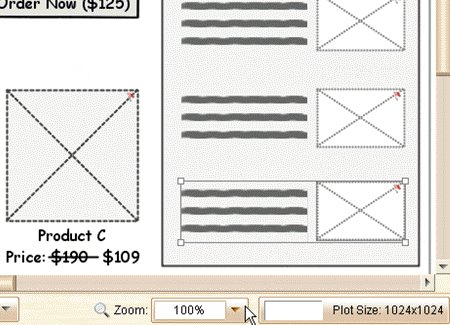
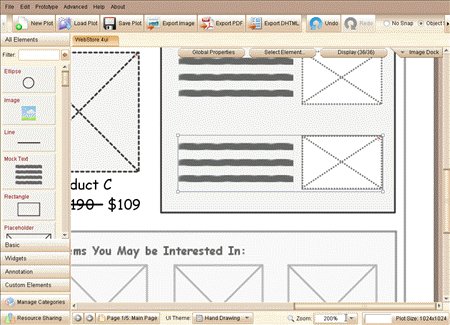
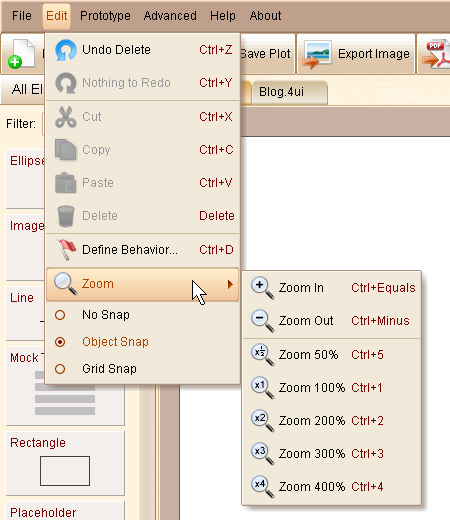
In previous version, after zooming in or out, the view will scroll back to top left corner. If you are editing something on the bottom right corner, you will have to scroll back after zooming. Now the zooming become smarter: it will try to restore the center region you were working at; If you have selected some element, it will try to put them in the center of the view.
Proxy Settings
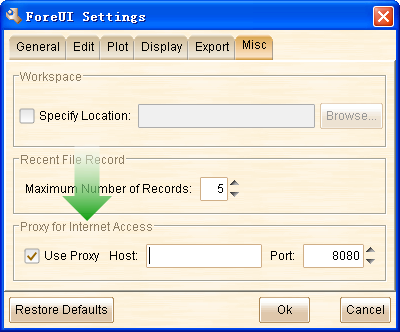
This feature is requested by Kfir Dadosh. Sometimes ForeUI needs to get data from internet (update checking, download resource etc), so the proxy settings are needed in some cases. Now you can find the proxy options via menu “Advanced->Settings->Misc Tab”:
Other Enhancements:
- When try to export DHTML to existed directory, clean the directory first (requested by Hervé Séger via email).
- Add “Extract from Container” option in context menu for embedded element (requested by Ulrich).
Fixed Bugs:
- Bug_0188: Table cell with comma will be splited into two cells. (Thank Ulrich for reporting)
- Bug_0189: “Element Clicked” event is not triggered when clicking the table row. (Regression in V2.22, thank Kenneth Young for reporting)
- Bug_0190: Do nothing in table editor and press ok button, the table is marked as “modified” (while actually it is not).
- Bug_0191: Table element may contain broken reference to deleted element, which cause error in DHTML generation.
- Bug_0192: Rename embedded element will make it dispear from the container.
- Bug_0193: Hand drawing theme should respect the background color of button element. (Thank John Giddings for reporting)
- Bug_0194: The action indicator (red flag) on Table element is not clickable (regression in V2.22)
- Bug_0195: Should not resize table after editing if “auto resizing option” is off, or preferred size is not bigger than current size.
- Bug_0196: Duplicate page with table that contains multiple embedded elements, some embedded elements may dispear (Kenneth Young reported via email).