Did you know that? ForeUI already supported adding live video (YouTube, Vimeo etc.) into plot from long time ago. Perhaps more accurately still, it is supported from the ForeUI version released on Sep 28th, 2009: V1.60! Thanks for the iFrame element available from that version, we can embed a web page into our plot. Embedding live video is another use case for this element.
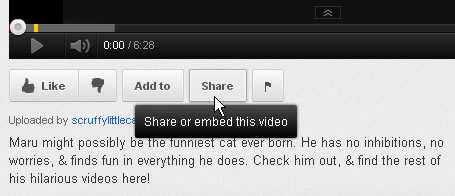
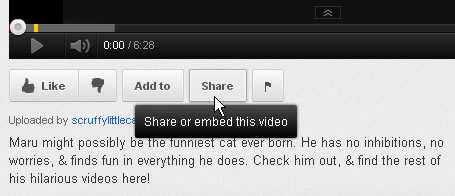
What you need to do is to add an iFrame element into your page, adjust its size and location, then specify the correct URL for live video. How to find out the video URL? It depends on the video provider. If you want to add a video from Youtube, you can find the URL by clicking the “Share” button below the video player:

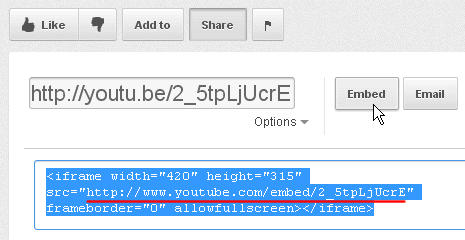
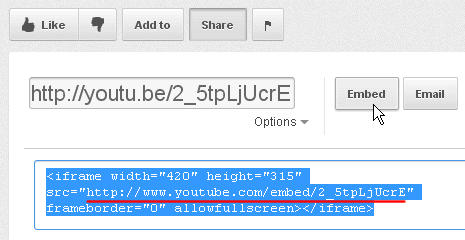
A panel will show up after you click the “Share” button, clicking the “Embed” button on it will show the code to embed video, the exact URL for live video is marked with red underline:

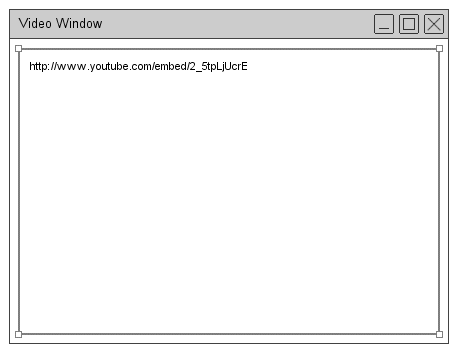
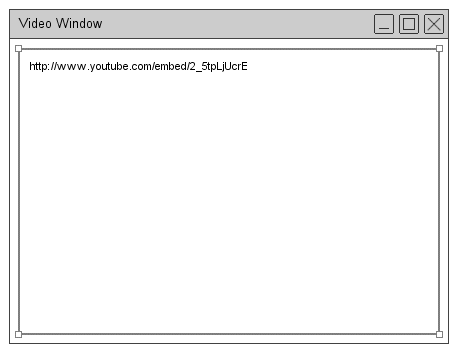
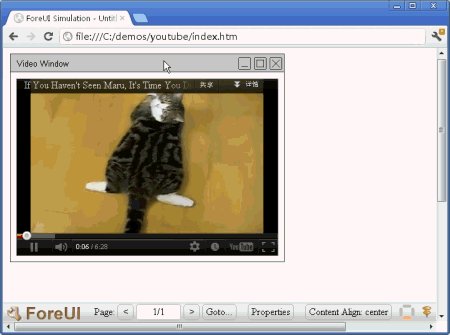
Please copy this URL to clipboard and paste it as the source URL of iFrame element. A ready-to-go demo is finished now:

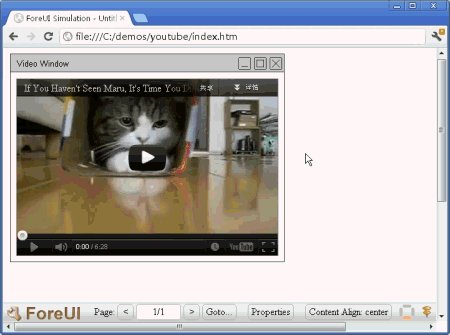
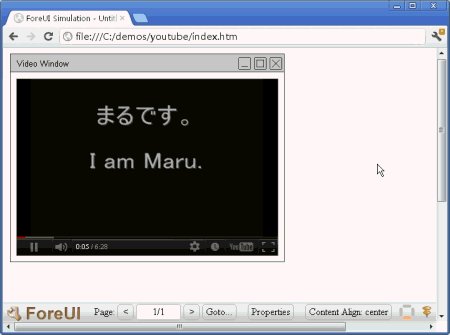
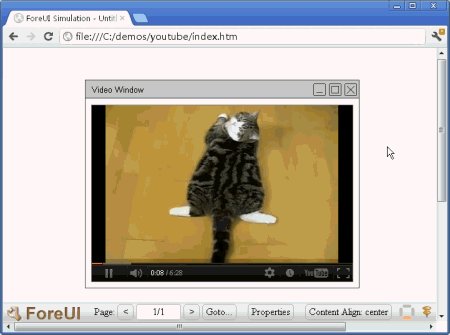
Now run the simulation in web browser and you will see how it works:

If you want to embed video from Vimeo, the steps are quite similar, and you just need to find out the correct URL. You can click the “Share” button on top right corner of Vimeo video:

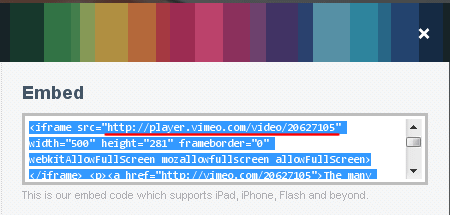
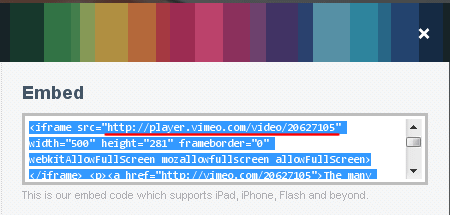
Then you will see a popup panel that includes the embed code on top right, the video URL is marked with red underline:

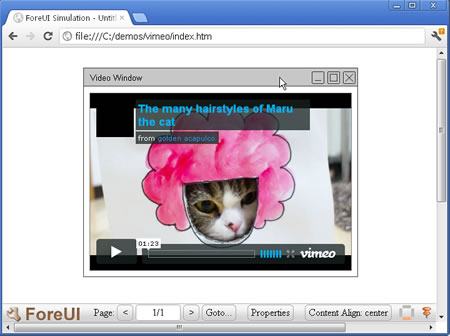
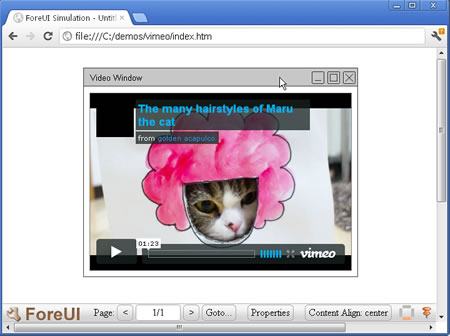
You can use this URL as the source URL of iFrame, and then you can see the result in simulation:

If you want to add live video from other providers, please check if they support embedding video as iframe. If they do, you can use the same way to embed their videos into your ForeUI plot.