ForeUI V2.10 is released today! From this version ForeUI supports keyboard event handling, it is very useful feature when making prototype for game or other applications that need to manipulate with keyboard. This version also provides enhanced Text element and more (details below).
Keyboard Event Handling
In order to support keyboard event handling, we implemented a new “Key Down” event. It is a basic event and can be handled in any element or page. Usually we need to check the state of certan keys in the “Key Down” event handler, so the new system global properties are provided:
- Current_Key_Code: The key code of current pressed key. Here’s a key code table.
- Ctrl_Key_State: Value will be 1 if the CTRL key is currently pressed, otherwise 0.
- Alt_Key_State: Value will be 1 if the ALT key is currently pressed, otherwise 0.
- Shift_Key_State: Value will be 1 if the SHIFT key is currently pressed, otherwise 0.
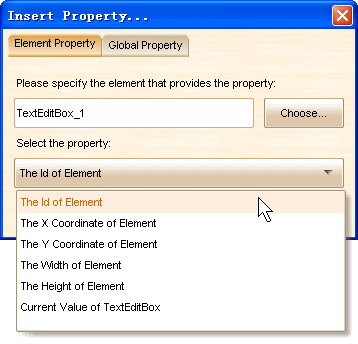
- Focused_Element_Id: The id of element that currently has input focus.
Also we can retrive the Id of the element as an element property, thus we can detect if the element has focus by comparing its id and the Focused_Element_Id system global property.
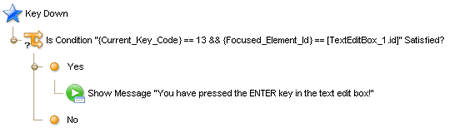
Here is a simple example, a message box will popup when we press the ENTER key within the text edit box. It can be used when we need to simulate the data submit process.
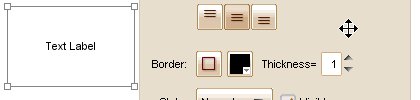
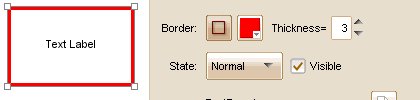
Enhanced Text Element
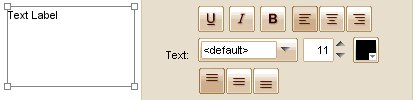
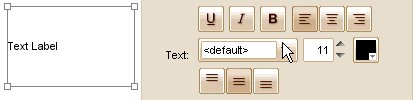
Text element is very frequently used in creating mockup / prototype. In this version we enhance the Text element so that it can have a border and can align text vertically. The animation below shows the details:
Export Image / DHTML via Command Line
This is a very exciting feature! It makes things easy if we want to integrate ForeUI with other tools. From now on, you can invoke ForeUI to export image or DHTML with a single command. Here is the how-to:
Export Images:
executable plotFilePath -Export:Image -Format:JPG -Pages:1,3,5 -FileNamePrefix:Img -NamingWith:Index targetDirectoryPath
The executable will be “launch.bat” in Windows, “sh launch.sh” in other platforms.
The parameters in red are required, parameters in green are optional.
ForeUI will use the value below if the optional parameters are omitted:
- -Format: PNG
- -Pages: <all pages that are not excluded>
- -FileNamePrefix: <same with the plot file name>
- -NamingWith: Index
Export DHTML:
executable plotFilePath -Export:DHTML targetDirectoryPath
All parameters are required.
Other Enhancements:
- Switch page in simulation, do not hide current page if the target page does not exist.
- Shows multiple menu items to launch action editor if right click on multiple elements.
- Make text content in Table element unselectable for FF, Chrome and Opera.
- Tool windows can be resized.
- Allow reseting all parameters in settings window.
- Allow renaming custom event.
Bug Fixings:
- Bug_0139: Single row Table with header cause error in simulation.
- Bug_0140: The “Auto resize element after editing its content” option does not take effect when adding image into button.
- Bug_0141: Copying page allocates duplicated element ids.
- Bug_0143: Copy element that contains “Switch Page” action and paste it to new plot, the new plot will contain the old plot data.
- Bug_0144: Mutirow, encrypt text edit box can not be properly auto resized.
- Bug_0145: The tree view in page management window may become too narrow if any page has a long title.