ForeUI V3.00 Beta3 (internal version number 3.003) is released. This new version introduces a new “RadioButtonGroup” element, supports Russian language and allow customizing the toolbar in simulation. There are also some enhancements and 15 bugs are fixed.
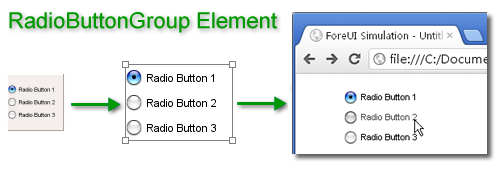
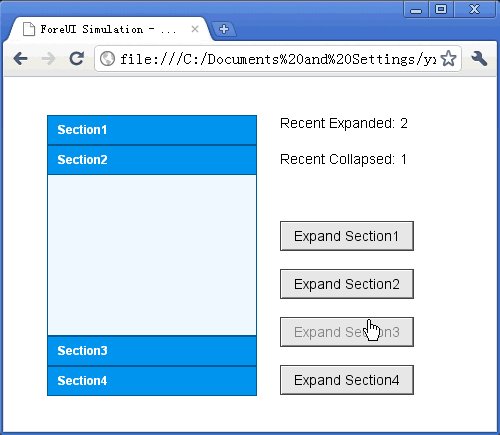
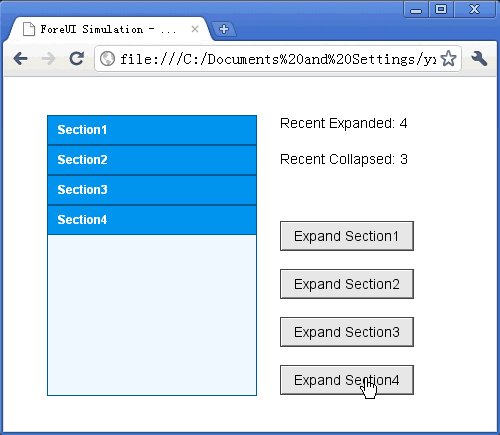
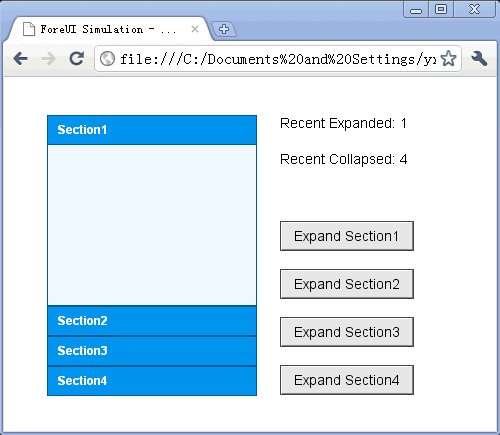
The newly added “RadioButtonGroup” can simplify the way to simulate a group of radio buttons. In previous versions, we need to define some actions for a group of radio buttons to make sure only one radio button can be selected at a time. Now things become much easier by using the “RadioButtonGroup” element.

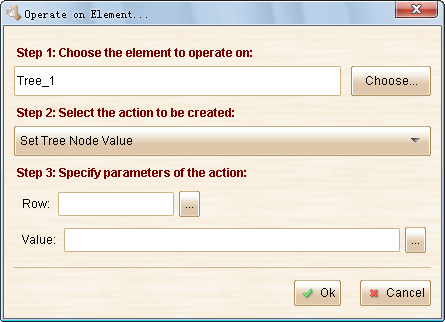
The RadioButtonGroup element works like a List element, except that it renders its items as radio buttons. You can double click it to edit its content: one line one radio button. Just like the List element, “Selection Changed” event will be triggered when different radio button is selected in simulation, and you can check which button is selected by checking the “selectIndex” or “selectText” property.
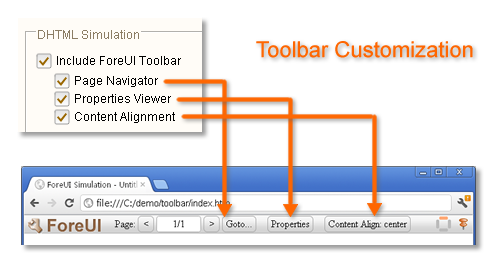
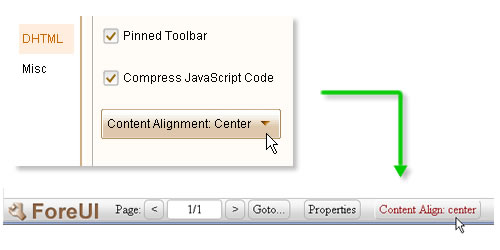
The toolbar in simulation becomes customizable now, you can show/hide any button in the toolbar from the “DHTML” tab in settings window. This feature is very useful when you want to hide some facilities in the toolbar. For example, the “Property” view is quite useful for prototype author, but it means nothing to the reviewers. It will be better to hide the “Properties” button before delivering the prototype to reviewers.

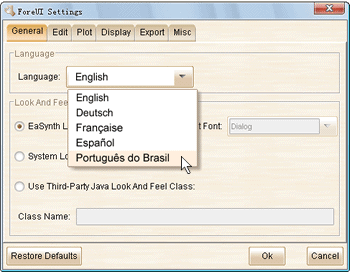
From this version, ForeUI supports Russian language (Thanks Konstantin for the translation). The new language option can be found in the settings dialog (under “General” tab). Remarks: if you are using Windows Vista/7, you will need to run ForeUI as system administrator to change the language, since it needs to change the content in the installation directory.
Some Enhancements
Some enhancements are made in this version:
- Allow showing behavior for current selection only.
- The splash screen is not always on top.
- Do not hide loading text before all scripts are loaded by web browser.
- Set cursor to “wait” during the loading of simulation.
- When drop file into welcome page, have it opened automatically.
Fixed Bugs
15 bugs are fixed in this version:
- Bug_0329: When loading plot created by V2, should not override the line height and pad values for MockText element.
- Bug_0330: In simulation, menu will be hidden by clicking its item or outside area, but the “Element Hidden” event is not triggered.
- Bug_0331: Set custom property value in simulation, should try to make data type casting when value and type are not matched.
- Bug_0332: Switch branching case should be able to use empty string as case expression.
- Bug_0333: Double clicking .4ui file to open ForeUI, the plot is not loaded in edit area.
- Bug_0334: When copy/paste element, the target element ids of its action are not auto updated.
- Bug_0335: Actions belong to elements that embedded in container are not included during copy/paste/pack custom element.
- Bug_0336: After deleting behavior root in behavior editor, the edit/remove button should be disabled.
- Bug_0337: Using backlash to escape brace for object type property definition, the backlash should be removed in simulation.
- Bug_0338: Branch/Loop/Delay that directly followed by an action with error, may cause Javascript error in simulation.
- Bug_0339: When running simulation IE9, GroupFrame element does not show its bottom border.
- Bug_0340: The size of popup list for ComboBox with any empty row is incorrect.
- Bug_0341: List element has mismatch between cell border and background, when running simulation in Chrome/Safari.
- Bug_0342: The newly added tag filter button is not saved for next run.
- Bug_0343: Behavior filter can not highlight keyword with special characters (space, quote mark etc.).













 The downloaded manual has the same content with our online document:
The downloaded manual has the same content with our online document: