ForeUI V3.3 is just released today! It has been a while since our last release, so thank you for the patience :-). In this version we have made some internal alignments between ForeUI and the UI theme editor (as ForeUI plugin), so I guess you will see the brand new UI theme editor very soon. Of course this new version contains many useful new features and enhancements, and fixed some annoying bugs. Now let’s check them out.
Quick Define Behavior
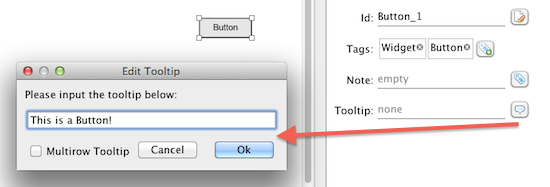
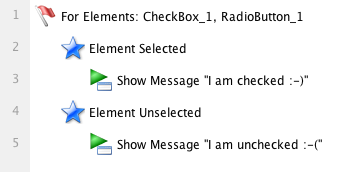
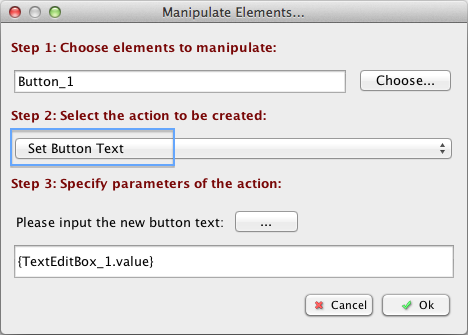
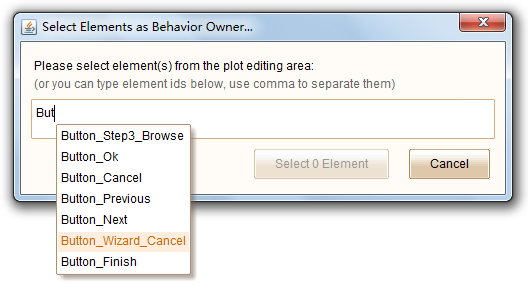
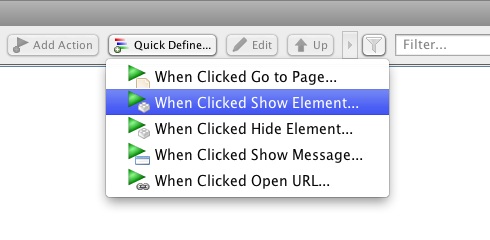
This new feature allows you to quickly define some simple behaviors by much easier way. After selecting an element (e.g. a button), you will see the “Quick Define…” button in behavior editor is enabled, which will bring you a list of quick define wizards. You will be asked to choose target page, select target element, input message to display or the URL to go, as long as ForeUI collects enough information, it will generate the behavior definition for you. This can significantly simplify your work.
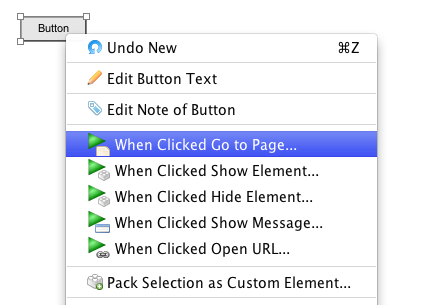
 The same wizard lists are also present in the context menu (right click to show it).
The same wizard lists are also present in the context menu (right click to show it).
“Mini” Sub Style
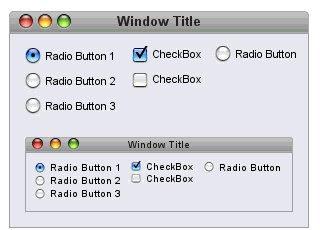
Since this version, all default UI themes support the “Mini” sub style for window, check box, radio button and radio button group. When you select one of these elements, you can find a drop-down list in the “Style” row in the tools panel, then you can choose between the default style and the “Mini” style.
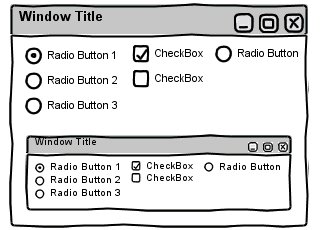
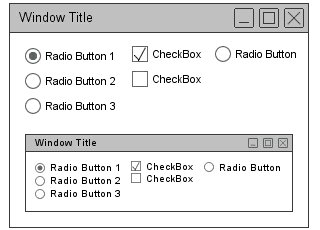
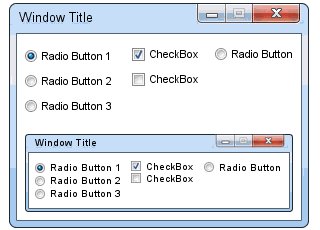
Here is the comparison between default style and the “Mini” style, on different UI themes.
In the future, with the UI theme editor, you will be able to create your own sub style, and easily apply it on your design (just like this “Mini” one).
Default Text Size
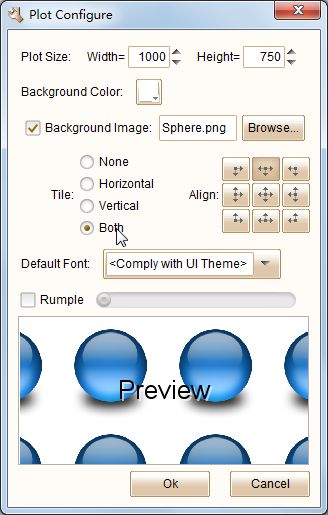
In previous versions you could specify the default font of the plot, but could not change the default text size. Now you can!
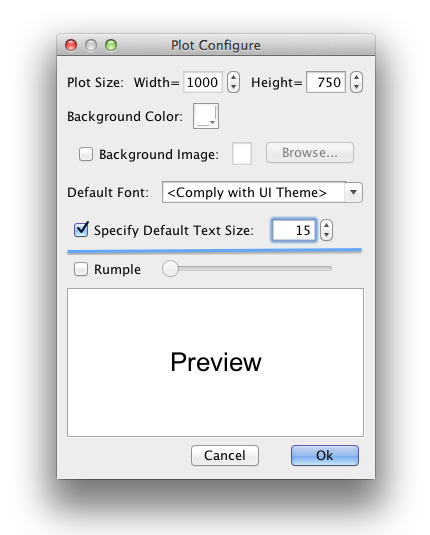
Open the plot configuration window via the “Plot Settings…” button, you will see a new option that allows you to do that.
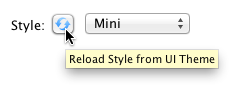
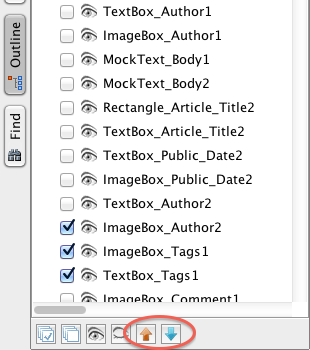
Please notice that, the default text size will only be applied to the elements that you NEVER changed its font size. If you have ever changed it, it will remember your modification and will not take the default text size. Is there a way to reset it to use the default font? Yes, you just need to choose the element you want to reset, and then click the “Reload Style” button in the “Style” row in tools panel, as shown below:
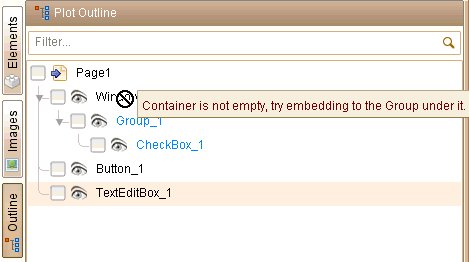
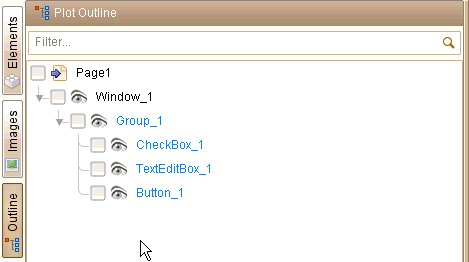
Better Behavior Diagnose
We received some complains from customers that their HTML5 simulations stopped working, and they didn’t know why. After we investigated the issues, it turned out that in 90% cases, the problem is in the expression in behavior. To be precise, it was the lack of quote marks for string value in the expression that caused the issue. The string value without quote marks could kill the whole simulation since it brings Javascript syntax error. It was a shame that ForeUI could not automatically detect this kind of error in behavior. Now after a lot of work on this, we are glad that ForeUI can finally prevent customers from this kind of errors.
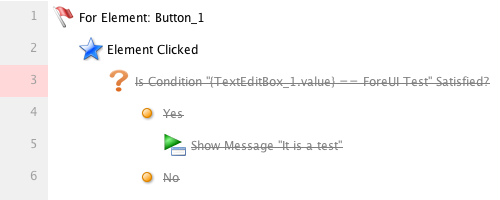
Any illegal value in the expression will be detected and make the behavior entity unavailable (displayed with strike-through), and it will not really be included in the simulation. Thus the simulation is protected and you also have the information to find out which line is wrong in behavior. The example below was a killer to the simulation (because the “ForeUI Test” string value does not have quote marks enclosed). Now it is detected as an error and will not harm your simulation anymore, and you can fix it by knowing it is wrong.
Hide Text on Behavior Editor Toolbar Button
This is really a minor enhancement, but I’d like to mention it, otherwise you may not notice it is there 🙂
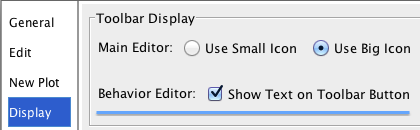
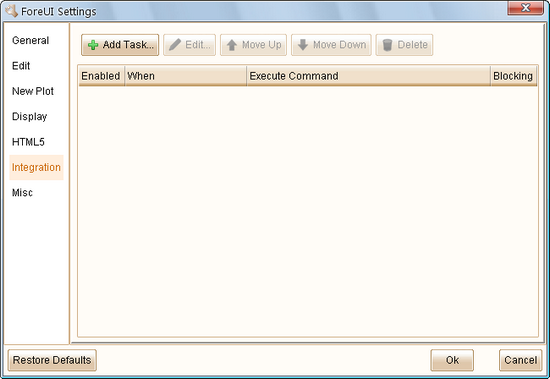
The idea is to allow hiding the text on the toolbar button, in behavior editor. Thus you don’t need to scroll the toolbar if you are running a lower resolution. The new option can be found in the settings window, under the display tab.
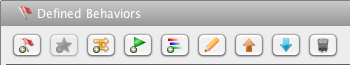
This option is on by default (show text on button). If you turn it off. You will have a much smaller toolbar in the behavior editor and the button text will be displayed as tool-tip instead.
Other New Stuff
There are more new features, enhancements and bug fixings. I am not going to introduce them one by one since they are quite easy to understand if you check them out in the update history page.
Enjoy using ForeUI and feel free to contact us 🙂