ForeUI V3.40 is now released. At the same time the “UI Theme Editor” plugin and the “Blueprint” UI theme are also available in ForeUI store.
New UI Theme, and Themes Menagement
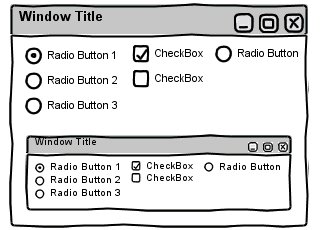
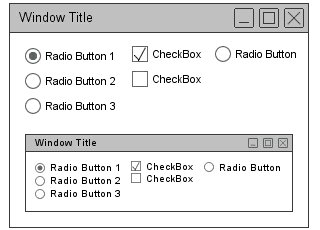
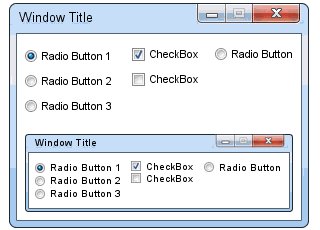
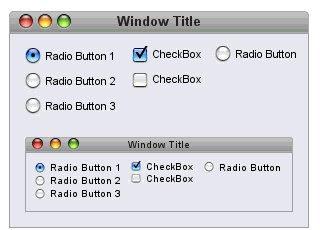
Since this version, you are able to use a new “Blueprint” UI theme. This new UI theme is not included by default, but you could download it in ForeUI store. What’s more, by using the new “UI Theme Editor” plugin, you could custom existing UI themes or create your own UI theme from scratch.
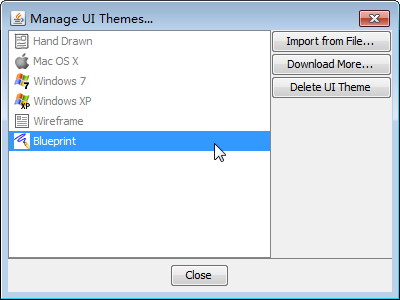
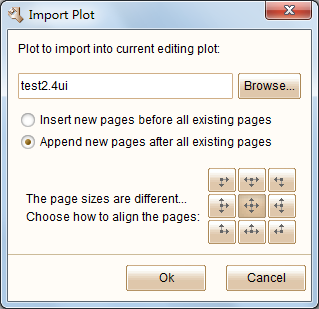
In UI theme management window, you could import UI theme file (.thm) created by others, download UI theme from ForeUI store, or delete the downloaded UI themes.
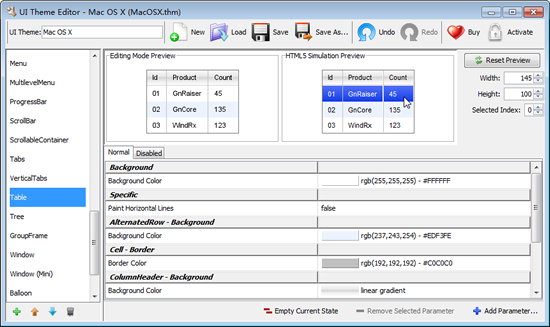
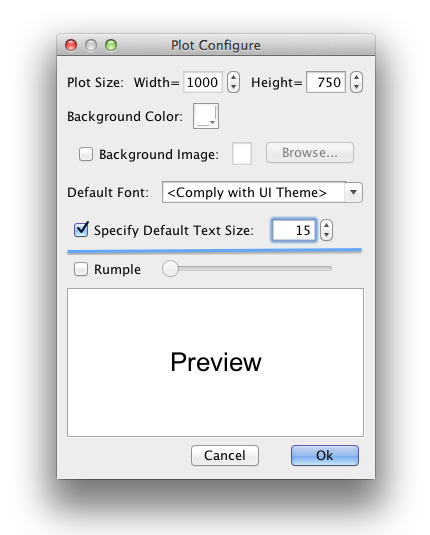
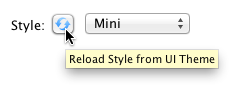
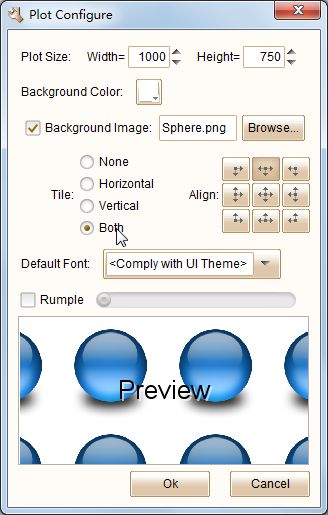
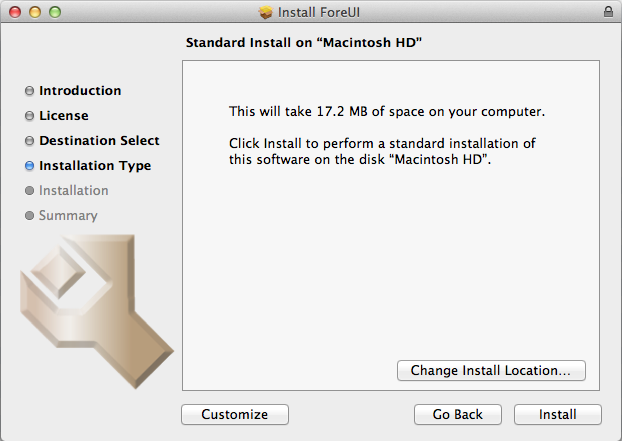
After the first time you choose the “Create/Edit UI Theme” in popup menu, you will be prompt to download and install the plugin. If you are using Windows 7 or above, please notice that you will need to run ForeUI as administrator to allow it to save plugin file in the install directory. If you download ForeUI and install it again, the installer will automatically configure your system to run ForeUI.exe as administrator. After installing the UI theme editor, you use it to define UI theme:
Easily Make Element Draggable
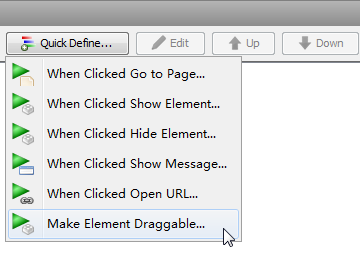
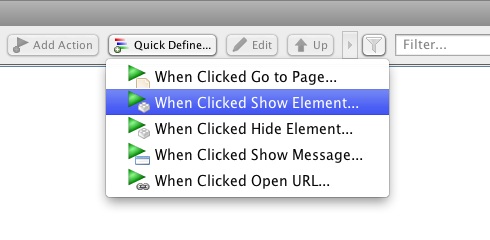
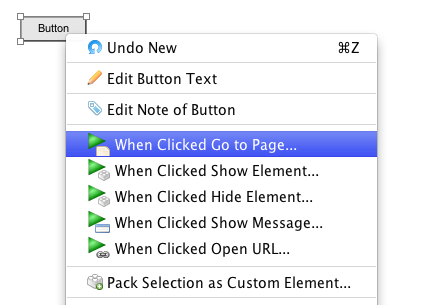
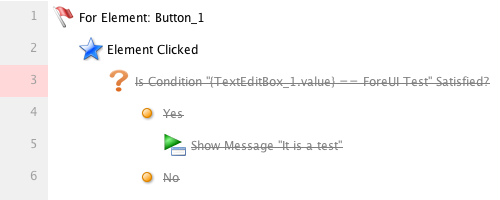
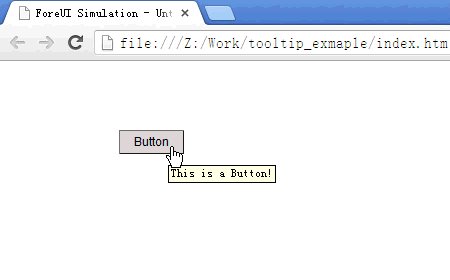
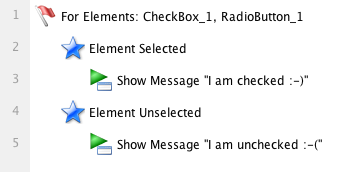
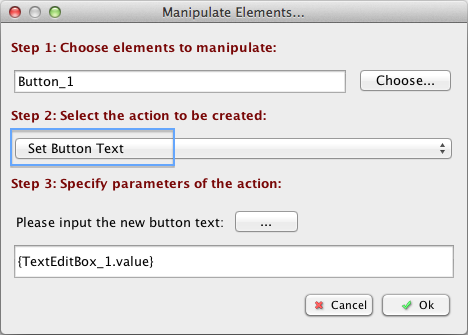
Sometimes you may want to make an element draggable in HTML5 simulation. This could be achieved by handling several mouse events, as introduced in this article. Manually defining the behavior is not an easy job, it could be time consuming and easy to make mistake. Now we have a better choice! We could make element draggable with just single click, without knowing how it works. You can find a new option in the popup menu for “Quick Define…” button, which will automatically generate the behavior for a specific element.
Zoom In/Out with Mouse Wheel
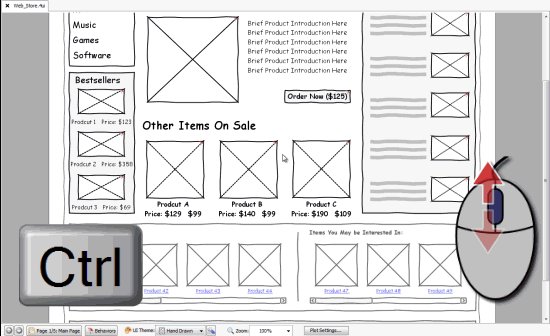
Since V3.40, you can hold Ctrl key on keyboard, and scroll your mouse wheel to zoom in or zoom out the working area.
Better Performance
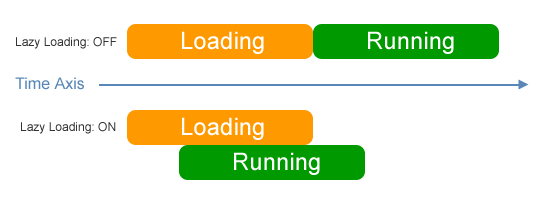
We have made a lot efforts on improving the performance of processing huge plots. You will notice that in V3.4, even those plots with a lot of pages and complex behavior could be edited fluently, also the memory usage may be reduced. If you need to create complex plots frequently, you will definitely like this version.
Other New Features and Improvements
There are other new features, enhancements and bug fixings in this upgrade. If you are interested, please get the complete list of changes in this version here.